一:同源策略
1.what's this 所谓同源是指,域名,协议,端口相同。当浏览器运行一个JS脚本时会进行同源检测,如果不同源是不能执行的。 2.源继承 来自about:blank,javascript:和data:URLs中的内容,继承了将其载入的文档所指定的源,因为它们的URL本身未指定任何关于自身源的信息。 3.变更源 变更源可以实现基础域相同的不同页面的跨域问题。 如:a.baidu.com/index.html 通过 iframe 引入 b.baidu.com/index.html ,但是a中的JS是不可以操作b中的内容的,但是可以通过修改源来实现。需要在a和b中都修改domain,即 document.domain = 'baicu.com' 注意:document.doamin的修改必须是当前域或者当前域的基础域,如在a中document.domain = 'b.baidu.com'是报错的二:跨域方案共有几种解决方案:
(1)document.domain + iframe
(2)动态创建script
(3)window.name + iframe
(4)window.postMessage
(5)CORS
(6)JSONP
(7)nginx代理
1.document.domain + iframe这种方式就是上面说的变更源
在a.name.com/a.html中document.domain = 'a.com';var ifr = document.createElement('iframe');ifr.src = 'http://b.name.com/b.html';ifr.display = none;document.body.appendChild(ifr);ifr.onload = function(){ var doc = ifr.contentDocument || ifr.contentWindow.document; //在这里操作doc,也就是b.html ifr.onload = null;}; 在b.name.com/b.html中
document.domain = 'name.com';
2.动态创建script
因为script标签不受同源策略的限制
function loadScript(url, func) { var head = document.head || document.getElementByTagName('head')[0]; var script = document.createElement('script'); script.src = url; script.onload = script.onreadystatechange = function(){ if(!this.readyState || this.readyState=='loaded' || this.readyState=='complete'){ func(); script.onload = script.onreadystatechange = null; } }; head.insertBefore(script, script[0]);}window.baidu = { sug: function(data){ console.log(data); }}loadScript('https://www.baidu.com',function(){console.log('loaded')}); 3.window.name + iframe
window对象有个name属性,该属性有个特征:即在一个窗口(window)的生命周期内,窗口载入的所有的页面都是共享一个window.name的,每个页面对window.name都有读写的权限,window.name是持久存在一个窗口载入过的所有页面中的,并不会因新页面的载入而进行重置
a.com/a.html
4.postMessage(HTML5中的XMLHttpRequest Level 2中的API)
window.postMessage(message,targetOrigin) 方法是html5新引进的特性,可以使用它来向其它的window对象发送消息,无论这个window对象是属于同源或不同源,目前IE8+、FireFox、Chrome、Opera等浏览器都已经支持window.postMessage方法。
调用postMessage方法的window对象是指要接收消息的那一个window对象,该方法的第一个参数message为要发送的消息,类型只能为字符串;第二个参数targetOrigin用来限定接收消息的那个window对象所在的域,如果不想限定域,可以使用通配符 * 。
需要接收消息的window对象,可是通过监听自身的message事件来获取传过来的消息,消息内容储存在该事件对象的data属性中。
上面所说的向其他window对象发送消息,其实就是指一个页面有几个框架的那种情况,因为每一个框架都有一个window对象。在讨论第二种方法的时候,我们说过,不同域的框架间是可以获取到对方的window对象的,而且也可以使用window.postMessage这个方法。下面看一个简单的示例,有两个页面
a.com/index.html
b.com/index.html
5.CORS(Cross-Origin Resource Sharing)
跨源资源共享(CORS)是通过客户端+服务端协作声明的方式来确保请求安全的。服务端会在HTTP请求头中增加一系列HTTP请求参数(例如Access-Control-Allow-Origin等),来限制哪些域的请求和哪些请求类型可以接受,而客户端在发起请求时必须声明自己的源(Orgin),否则服务器将不予处理,如果客户端不作声明,请求甚至会被浏览器直接拦截都到不了服务端。
前端:
function getHello() { var xhr = new XMLHttpRequest(); xhr.open("post", "https://b.example.com/Test.ashx", true); xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) { var responseText = xhr.responseText; console.info(responseText); } } xhr.send();} 服务端:(https://b.example.com/Test.ashx)
header('Access-Control-Allow-Origin:*') *也可以指定具体的来源
6.JSONP
function handleResponse(response){ console.log('The responsed data is: '+response.data);}var script = document.createElement('script');script.src = 'http://www.baidu.com/json/?callback=handleResponse';document.body.insertBefore(script, document.body.firstChild); 方式一:使用ajax的jsonp
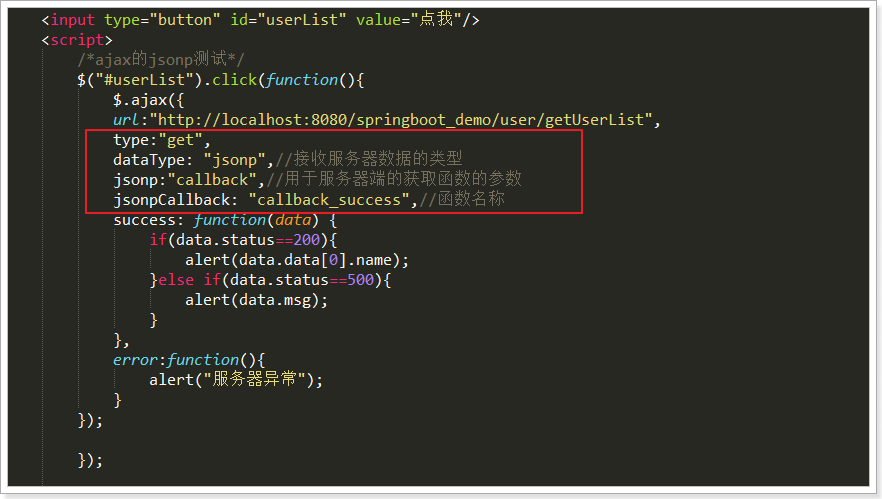
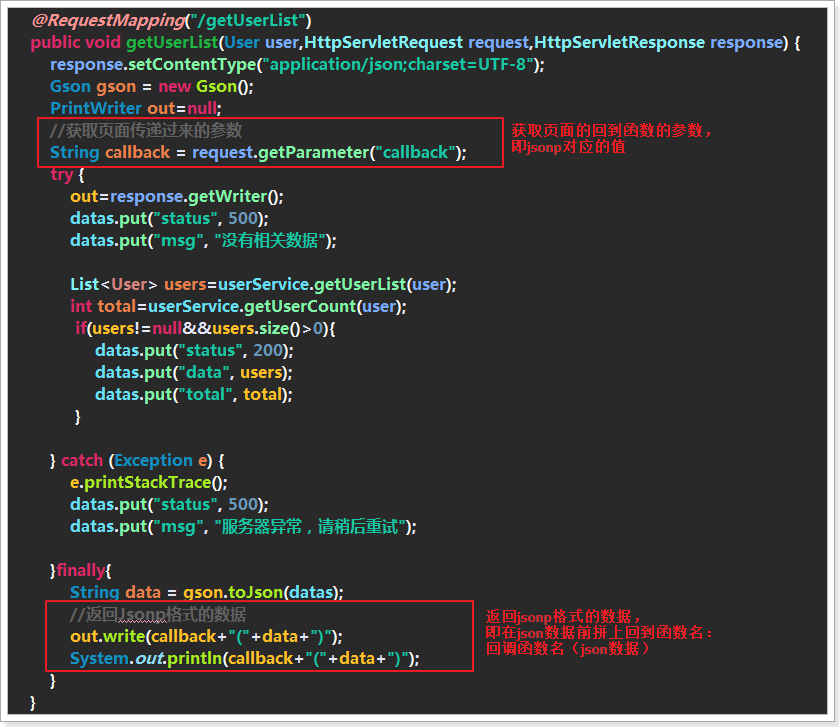
前端代码 服务器代码
服务器代码 使用该方式的缺点:请求方式只能是get请求方式二:使用jQuery的jsonp插件插件下载网址:前端代码
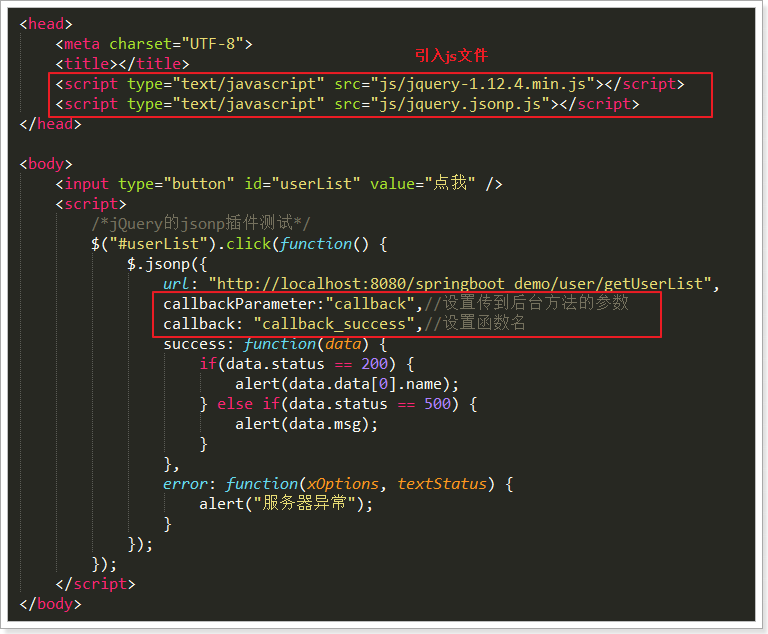
使用该方式的缺点:请求方式只能是get请求方式二:使用jQuery的jsonp插件插件下载网址:前端代码
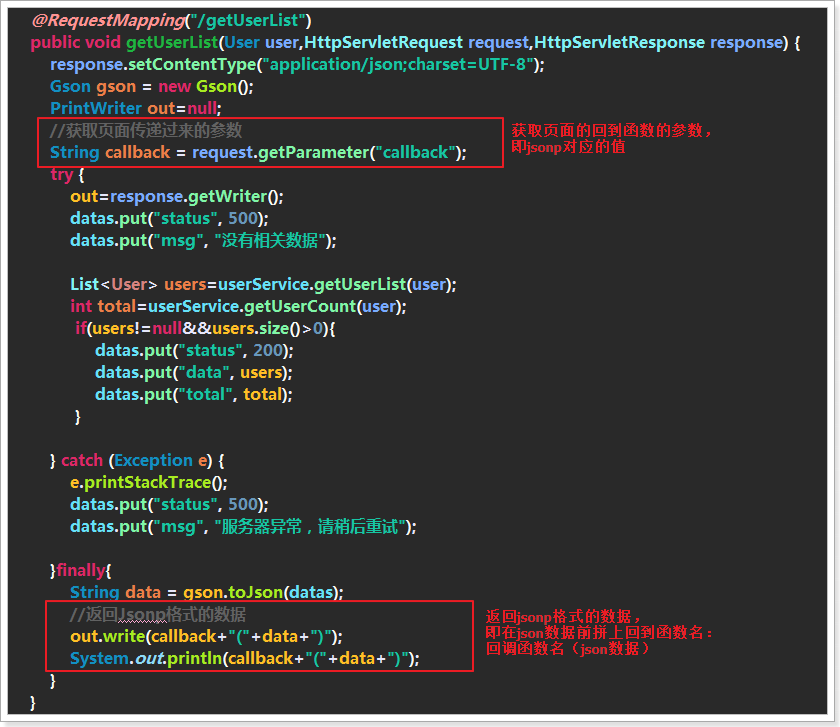
服务器代码
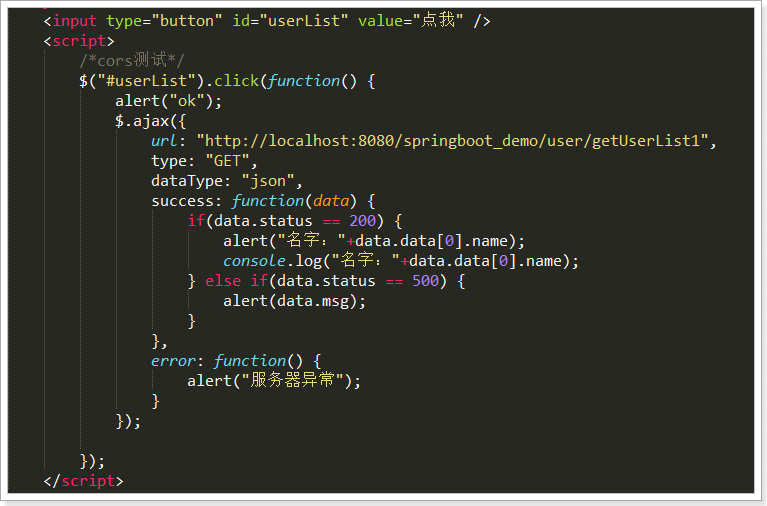
 使用该方式的特点:与方式一相比,请求方式不只局限于get请求,还可以是post请求,但从服务器从获取的数据依然是jsonp格式方式三:使用cors前端代码
使用该方式的特点:与方式一相比,请求方式不只局限于get请求,还可以是post请求,但从服务器从获取的数据依然是jsonp格式方式三:使用cors前端代码
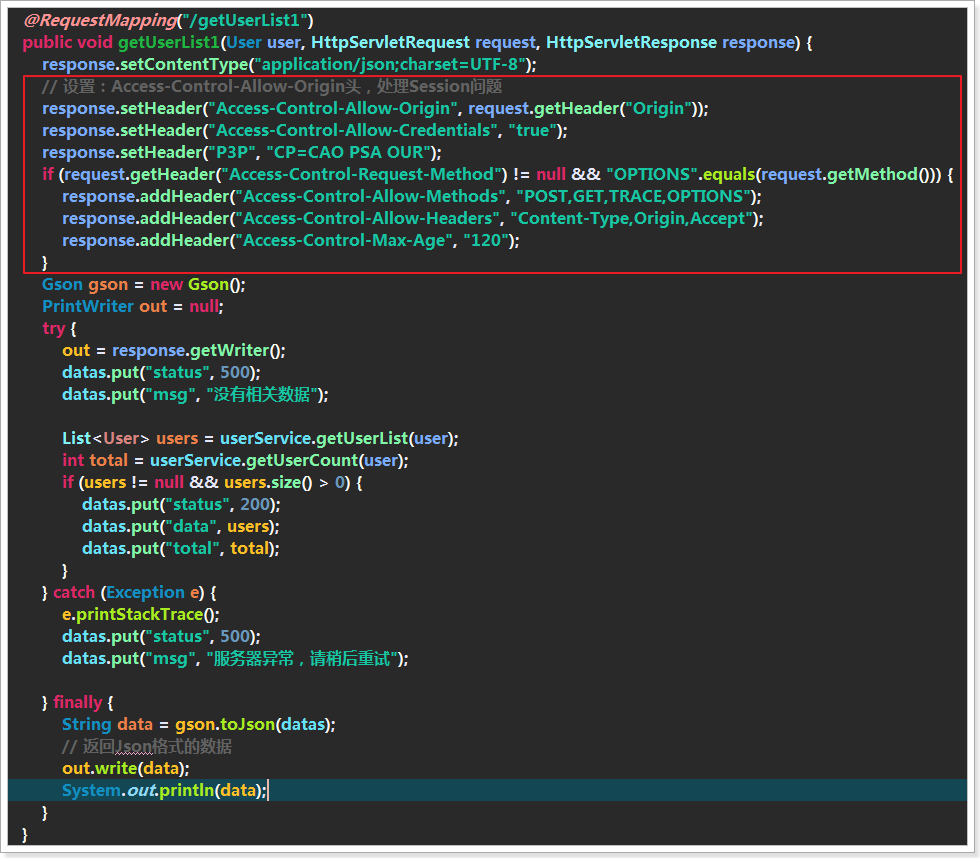
服务器代码
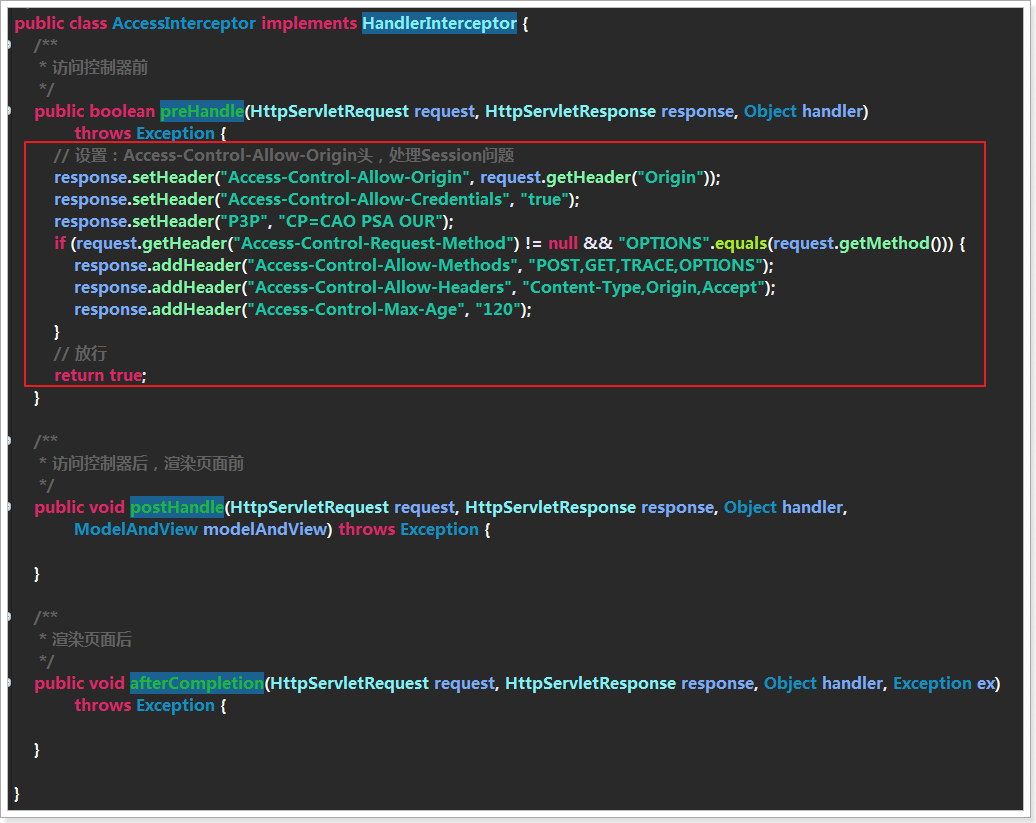
 使用该方式的特点:与前两种方式相比,前端代码和未处理跨域前一样,即普通的ajax请求,但服务器代码添加了一段解决跨域的代码 // 设置:Access-Control-Allow-Origin头,处理Session问题 response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin")); response.setHeader("Access-Control-Allow-Credentials", "true"); response.setHeader("P3P", "CP=CAO PSA OUR"); if (request.getHeader("Access-Control-Request-Method") != null && "OPTIONS".equals(request.getMethod())) { response.addHeader("Access-Control-Allow-Methods", "POST,GET,TRACE,OPTIONS"); response.addHeader("Access-Control-Allow-Headers", "Content-Type,Origin,Accept"); response.addHeader("Access-Control-Max-Age", "120"); }cors高级使用:在springmvc中配置拦截器创建跨域拦截器实现HandlerInterceptor接口,并实现其方法,在请求处理前设置头信息,并放行
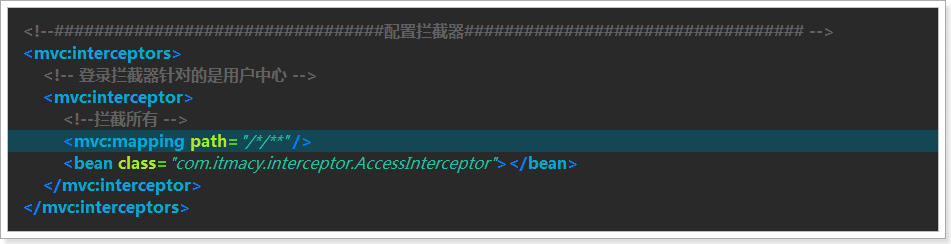
使用该方式的特点:与前两种方式相比,前端代码和未处理跨域前一样,即普通的ajax请求,但服务器代码添加了一段解决跨域的代码 // 设置:Access-Control-Allow-Origin头,处理Session问题 response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin")); response.setHeader("Access-Control-Allow-Credentials", "true"); response.setHeader("P3P", "CP=CAO PSA OUR"); if (request.getHeader("Access-Control-Request-Method") != null && "OPTIONS".equals(request.getMethod())) { response.addHeader("Access-Control-Allow-Methods", "POST,GET,TRACE,OPTIONS"); response.addHeader("Access-Control-Allow-Headers", "Content-Type,Origin,Accept"); response.addHeader("Access-Control-Max-Age", "120"); }cors高级使用:在springmvc中配置拦截器创建跨域拦截器实现HandlerInterceptor接口,并实现其方法,在请求处理前设置头信息,并放行 在springmvc的配置文件中配置拦截器,注意拦截的是所有的文件
在springmvc的配置文件中配置拦截器,注意拦截的是所有的文件
7.Nginx反向代理
前端调用的服务 /apis/xxxx/xxxx 和当前页是同源的,nginx来做一个代理到想要的地方,来实现跨域
nginx.conf 配置一个反向代理路径
location /apis { rewrite ^.+apis/?(.*)$ /$1 break; include uwsgi_params; proxy_pass http://www.baicu.com/xxxx}